panduan mengubah tampilan cursor pada blog anda
- Login ke dashboard blogger
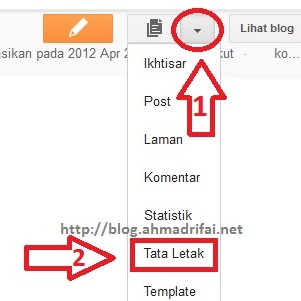
- Klik Tata Letak
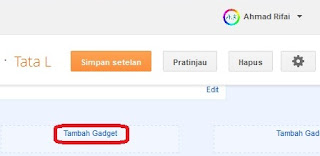
- Setelah itu klik Tambah Gadget
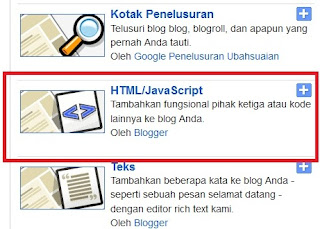
- Pilih Gadget / Widget HTML/JavaScript
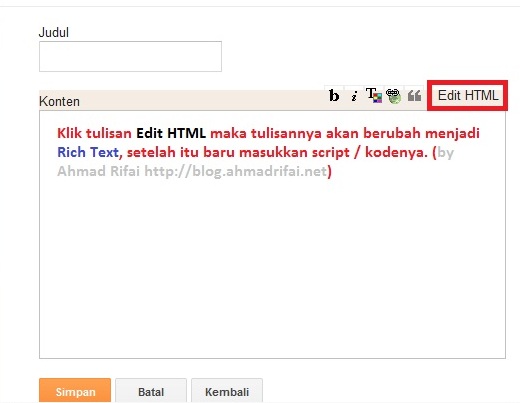
- Klik Edit HTML




======================================================================
<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/holidays/hol-6/hol507.ani), url(http://cur.cursors-4u.net/holidays/hol-6/hol507.png), progress !important;}</style><a href="http://www.cursors-4u.com/cursor/2012/01/20/valentine-s-day-broken-heart.html" target="_blank" title="Valentine's day broken heart"><img src="http://cur.cursors-4u.net/cursor.png" border="0" alt="Valentine's day broken heart" style="position:absolute; top: 0px; right: 0px;" /></a>
======================================================================
lalu simpan beres deh ....................
kalau mau tampilan kursor yg lain silahkan klik di sini
setelah masuk klik animasi yg di suka
dibawahnya akan muncul kode scrip
=>copi code yang ada dalam kotak option #1
lihat gambar di bawah;
 Option #1 - Universal CSS/HTML Code
Option #1 - Universal CSS/HTML Code
This CSS/HTML Code of Multicursor - Handwriting works on almost
every website or web page on the internet that allows, CSS and
HTML coding. Like forums, normal web page etc.
kemudian simpan dan simpan setalan pada blog anda
selamat mencoba


0 komentar:
Posting Komentar