Rabu, 12 September 2012
Minggu, 09 September 2012
Mengembalikan/Menampilkan kembali Task Manager yang disabled dengan cepat
satu solusi yang sangat singkat, cepat dan ampuh untuk mengatasi/
lalu isikan teks berikut kedalam kotak Run;
Mengembalikan/Menampilkan kembali Task Manager yang disabled dengan cepat
biasanya komputer yang sudah terkena virus dari internet tak bisa di tampilkan
apabila kita tekan CTRL + ALT + Del adalah muncul kotak dialog berikut:
nah gini cara mengatasinya;
1. Klik menu Start -> Run lihat gambar;
kemudian akan muncul seperti gmbr dibawah;
REG add HKCU\Software\Microsoft\Windows\CurrentVersion\Policies\System /v DisableTaskMgr /t REG_DWORD /d 0 /f
kemudian tekan enter;
hasilnya task manager bisa kebuka lagi..........................
semoga bermanfa'at
Sabtu, 01 September 2012
cara mengubah tampilan cursor jadi unik
panduan mengubah tampilan cursor pada blog anda
- Login ke dashboard blogger
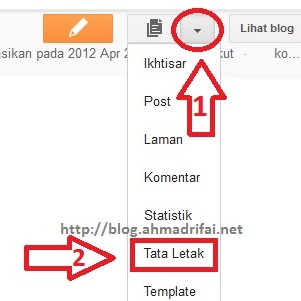
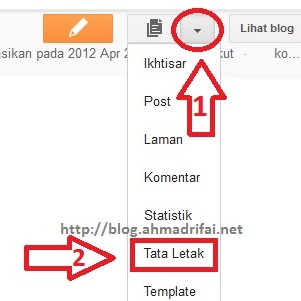
- Klik Tata Letak
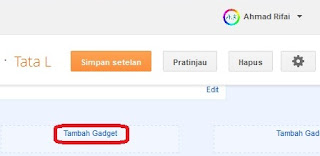
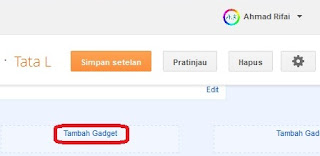
- Setelah itu klik Tambah Gadget
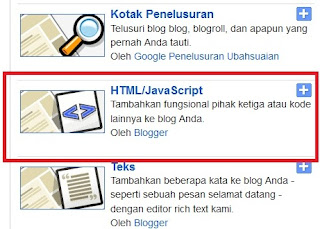
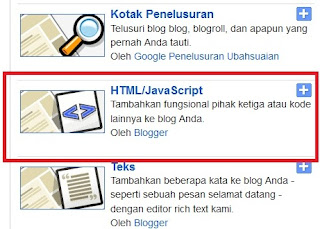
- Pilih Gadget / Widget HTML/JavaScript
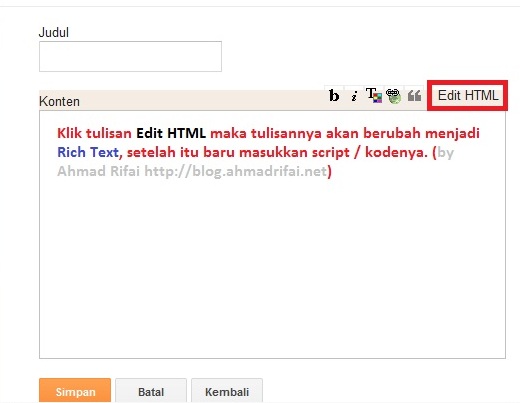
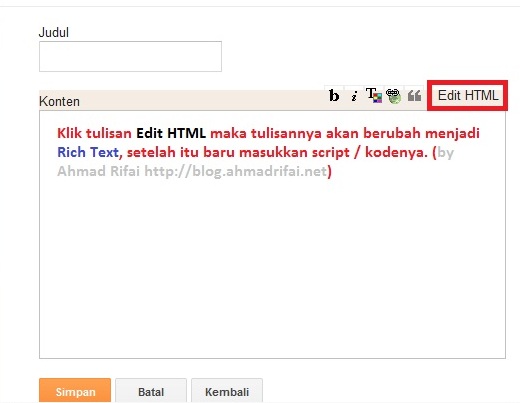
- Klik Edit HTML




======================================================================
<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/holidays/hol-6/hol507.ani), url(http://cur.cursors-4u.net/holidays/hol-6/hol507.png), progress !important;}</style><a href="http://www.cursors-4u.com/cursor/2012/01/20/valentine-s-day-broken-heart.html" target="_blank" title="Valentine's day broken heart"><img src="http://cur.cursors-4u.net/cursor.png" border="0" alt="Valentine's day broken heart" style="position:absolute; top: 0px; right: 0px;" /></a>
======================================================================
lalu simpan beres deh ....................
kalau mau tampilan kursor yg lain silahkan klik di sini
setelah masuk klik animasi yg di suka
dibawahnya akan muncul kode scrip
=>copi code yang ada dalam kotak option #1
lihat gambar di bawah;
 Option #1 - Universal CSS/HTML Code
Option #1 - Universal CSS/HTML Code
This CSS/HTML Code of Multicursor - Handwriting works on almost
every website or web page on the internet that allows, CSS and
HTML coding. Like forums, normal web page etc.
kemudian simpan dan simpan setalan pada blog anda
selamat mencoba
Cara Membuat Animasi Tulisan Berpuatar Mengelilingi Cursor
panduan Cara Membuat Animasi Tulisan Berpuatar Mengelilingi Cursor
- Login ke dashboard blogger
- Klik Tata Letak
- Setelah itu klik Tambah Gadget
- Pilih Gadget / Widget HTML/JavaScript
- Klik Edit HTML




===========================================================================
<style type='text/css'>
/* Circle Text Styles */
#outerCircleText {
/* Optional - DO NOT SET FONT-SIZE HERE, SET IT IN THE SCRIPT */
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #00D;
/* End Optional */
/* Start Required - Do Not Edit */
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
/* End Required */
/* End Circle Text Styles */
</style>
<script type='text/javascript'>
//<![CDATA[
/* Circling text trail- Tim Tilton
Website: http://www.tempermedia.com/
Visit: http://www.dynamicdrive.com/ for Original Source and tons of scripts
Modified Here for more flexibility and modern browser support
Modifications as first seen in http://www.dynamicdrive.com/forums/
username:jscheuer1 - This notice must remain for legal use
*/
;(function(){
// Your message here (QUOTED STRING)
var msg = "mas kin gitu loh ******";
/* THE REST OF THE EDITABLE VALUES BELOW ARE ALL UNQUOTED NUMBERS */
// Set font's style size for calculating dimensions
// Set to number of desired pixels font size (decimal and negative numbers not allowed)
var size = 24;
// Set both to 1 for plain circle, set one of them to 2 for oval
// Other numbers & decimals can have interesting effects, keep these low (0 to 3)
var circleY = 0.75; var circleX = 2;
// The larger this divisor, the smaller the spaces between letters
// (decimals allowed, not negative numbers)
var letter_spacing = 5;
// The larger this multiplier, the bigger the circle/oval
// (decimals allowed, not negative numbers, some rounding is applied)
var diameter = 10;
// Rotation speed, set it negative if you want it to spin clockwise (decimals allowed)
var rotation = 0.4;
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 or a decimal less than one (decimals allowed, not negative numbers)
var speed = 0.3;
////////////////////// Stop Editing //////////////////////
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement : document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
//]]>
</script>
============================================================================ Keterangan :
cari tulisan pada code seperti di bawah ini;
=======================================
// Your message here (QUOTED STRING)
var msg = "mas kin gitu loh ******";
=======================================silakah ganti tulisan yang berwarna merah pada code diatas tadi mas kin gitu loh ****** dengan tulisan yang anda inginkan, karena tulisan itulah yang nantinya akan berputar-putar mengeliligi cursor.
(ingat jangan menghapus tulisan lain hanya yang berwana merah yang di ganti)
=>untuk merubah warna teks menurut selera
cari tulisan pada code seperti di bawah ini;
=================
color: #00D;=================
ubah tulisan 00D =>dengan kode warna yang di suka (ingat hanyA kode 00D ini yg di ubah)
lihat kode warna di bawah ini;(jangan lupa simpan pengaturan widget dan pengaturan blog)
kalau punya kode warna yang lain boleh di coba
selamat mencoba
Langganan:
Postingan (Atom)


















